In this post I’m going to show how you easy steps to how you can create a server/client application base on WCF. Calling and receiving information from server to client and reverse. First of all create new solution called “ServiceHost”. Open Visual Studio 2010 and click on “File”->”New Project”:

And top section select “.Net Framework 4” and then from the “Installed Templates” select “Other Project Types” and then “Visual Studio Solutions”. On the right hand side select “Bank Solution”. Select the “Location” and solution name. Finally click on “OK”:
Now from the “File” menu click on “Add” and select “NewProject”:

From the list select “Class Library” and change the name to be “ServiceLibrary”:

From the solution explorer add a reference “System.ServiceModel” to the “ServiceLibrary” project.

Then:

From the “Solution Explorer” deleted automatically generated class file called “Class1.cs” and create new interface file called “ICalculator”:

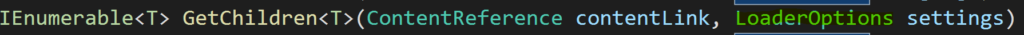
Change the interface to become a public interface. Add extra using “System.ServiceModel” to the header, add “ServiceContract” attribute above the interface. Add new method called as below with “OperationContract” attribute.

Now create new class file called “Calculator”. Inherit the class from the “ICalculator” interface.

Now implement the interface as below:

From the menu “File”->”Add”->”New Project”, create a new console application project called “Server”:

And add the reference of “System.ServiceModel” to new created project called “Server”. Add another reference to “ServiceLibrary” project. Then build the project.

Now add new application configuration file to “Server” project.

Then:

Now build your project and you should get successful message from compiler. Now we need to configure the application to host the WCF service. So we need to change the app.config file first and introduce the service and configure it properly. For doing that open the “app.config” and change it to be like this:

This is the time for setting up your server runner. Open the “Solution Explorer”->”Server”->”Program.cs” and change it as below:

If you are using “Windows 7” or “Windows VISTA” when you want to start the application it may show you this message:

You can check the resolution here or easily run the “cmd.exe” in administrator mode and replace the command below and change the computer name and current user:
“netsh http add urlacl url=http://+:8082/ user={Computer Name}\{Current User}”
Now sever is ready and it is a time for building the client application. Add new “Console Application” project to your solution called “Client”. Then we need to add the reference of “Server” service to “Client” application. For doing that first run the server “Console Application” and make sure that service is running properly. For checking the server open an IE and change the address to http://localhost:8082 and should get the message as below:

After making sure that the service is working perfectly, for adding the “Service Reference” to “Client” application, right click on “Client” project and select “Add Service Reference”.

Submit the http://localhost:8082 to the address field and press the “Go” button”:

Then change the “Namespace” to “CalculatorClient” and press the “OK” button. Then open the “Client”->”Program.cs” and change it as below:

Make sure that the “Server” is running and then run the “Client”. You can the result as below:

You can download the sample from here